お悩みは何ですか?
シグニフィが向上へと導く
ご提案をさせていただきます。
私たちは、お客様の売上向上、ブランディングの向上、ベネフィットの向上、
最終目的として、お客様への利益貢献・ユーザーへの貢献を目指す事業を
行っています。
-
Webコンテンツ
企画・制作 -
Webサイト
構築
WHAT WE CAN DO
- Webコンテンツ企画・制作
-
-
PURPOSE
Webコンテンツ企画・制作の「目的」
-
PURPOSE
01お客様の売上向上・
ブランディング向上 お客様への
お客様への
利益貢献 -
PURPOSE
02ベネフィット
向上 エンドユーザーへの
エンドユーザーへの
貢献
Webコンテンツの企画・制作のプロセスにおいて、特に「調査・解析」については専門的なノウハウや知見が求められる分野です。当社はプロモーション・効果検証においての実績や、さまざまな業界に精通したスペシャリストも多数在籍しており、常に高品質なコンテンツ企画・制作を提供し続けております。案件に応じて最適なチームを組み、対応いたします。
-
-
FLOW
Webコンテンツ企画・制作の「流れ」
-
STEP
1取材・ヒアリング
- 企業理念やビジョン
- 中長期の経営計画
- 付加価値
- 優位性
- 事業戦略
- ブランド戦略
当社は、いかに貴社の課題・問題を解決できるのかを重要視しており、“課題・問題解決の設計”を行います。
”課題・問題解決の設計”のために、貴社のビジネス「企業理念やビジョン」「中長期の経営計画」「お客様のマーケットにおける付加価値・優位性」「事業戦略」「ブランド戦略」のことをお聞きした上で、貴社の「付加価値」「優位性」から強みの発見や新たな価値を創造し、提供するWebコンテンツや目的を具体化します。担 当
- Webコンサルタント
- ディレクター
-
STEP
2調査・解析
- 課題・問題点の抽出
- 課題・問題点の分析
Webコンテンツの目的、業界によって必要な分析手法は様々ですが、複数の分析手法を取り入れ、多角的な分析によって課題・問題点を洗い出します。
分析手法
環境分析:貴社の外的要因と内的要因の分析
ユーザー視点分析:既存顧客やターゲット層へのアンケート調査やインタビュー調査などの分析
シナリオ分析:ターゲットがコンテンツを利用する際にどのような経路で訪問し、どういった情報(ページ)を閲覧し、どのようにタスクを実行してサービスを利用するのかの分析
現行サイト分析:現行サイトの使いやすさを分析するユーザビリティ解析、アクセスログを元に分析するアクセス解析
競合サイト分析:競合他社と比較し勝っている点は何か、劣っている点は何か
トレンド分析:社会動向やマーケット動向などのトレンドから見た分析担 当
- Webコンサルタント
- ディレクター
-
STEP
3コンテンツの企画
- コンセプト定義
- システム要件
- デザイン要件
- マーケティング要件
コンセプトの定義
Webコンテンツの対象となるターゲット層(ターゲット)、競合コンテンツや市場の中で提供するWebコンテンツの位置付け(ポジショニング)、他のWebコンテンツとの差別化(オリジナリティ)を明確にし、Webコンテンツが目指す方向性を基に実現可能性や目標数値(KPI/KGI)を考慮してコンセプトとして定義します。
システムコンセプト
システムコンセプトは、システム開発チームが達成すべき目標となります。この目標を達成するための非機能要件や機能要件などを定義します。
要件定義の概要- Webサイト全体構成
- コンテンツ、ページ、URLについて
- Webサイトの概要
- 目的、なぜ手段を講じるのか、体制、スケジュール、ターゲット、予算について
- 技術要件
- 開発言語、ソフトウェアの導入について
- インフラ要件
- サーバーの選定、ドメインについて
- セキュリティ要件
- 不正アクセスを防止するルールについて
- 品質要件
- 検証する範囲や内容、環境について
- リリース要件
- リリースに関わる作業日時、公開日時について
- 運用・保守
- メンテナンスや更新について
デザインコンセプト
他社Webコンテンツとの差別化の方法やオリジナリティのアピール、ターゲットへの訴求力が重視されます。ただキレイなだけのデザインに価値はありません。ユーザーにとって使いやすく、Webコンテンツの目的を達成するために適切な導線が用意されたデザインを定義します。
マーケティングコンセプト
Webコンテンツの目的を達成するために必要な広告手法や予算、SEO対策などを企画します。担 当
- ディレクター
- デザイナー
-
STEP
4コンテンツの制作
- ディレクション
- デザイン
- コーディング
デザイン制作
ワイヤーフレーム(やサイトマップ)を元に、トップページや雛形になる主要ページ(テンプレートページ)を制作し、下層ページへとページデザインを進めていきます。
ロゴ・アイコンなどパーツの統一やサイト全体に関わる配色設計やイラストのテイストなどトーン&マナーに従って画面のデザインを制作します。一般的には、PhotoshopやIllustratorなどのデザインソフトを使用して制作します。デザインデータにおいて、データの単位やカラーモードなど、Web用のデータとして制作し、コーディングしやすいようなレイヤー分けや、文字のアウトライン化なども行ないます。
コーディング(フロントエンド)
デザインをWebページで表示できるようにします。クリックしたときのページ遷移やスライドショーなど、主にユーザーに見える画面上の機能(ブラウザの機能で動く部分)を構築します。
Webページ上には表示されませんが、SEO対策(検索エンジンにページの情報を伝える)、OGP設定(SNSにシェアする場合の表示を設定するhead情報)も併せてコーディング時に設定します。担 当
- ディレクター
- ライター
- フォトグラファー
- デザイナー
- フロントエンジニア
- システムエンジニア
-
STEP
5コンテンツの運用
- 効果検証
- PDCA設計
- 保守
- 運用
保守
予想されるアクセス数に耐えられるか(サーバーがパンクして停止しないか)や、レンタルサーバー、独自ドメイン、ASPサービスなどの更新管理、収集データの管理(個人情報の取り扱い)、外部からの攻撃に対してのセキュリティ管理について対策を行います。
運用
Webコンテンツ公開後の追加ページの掲載や運用について、効果検証を行い、コンテンツの更新や再構築を行います。その他、定期的なアクセス解析レポート、SEO、コンテンツ制作、アフィリエイト、広告運用、ECショップ運用、お知らせ情報発信、SNS運用、掲示板サービス、代理店業務、導入サポート、運用マニュアル、キャンペーンサイトなどであれば、収集データのレポート集計、抽選・賞品発送作業、掲載終了、投票結果掲載、投稿画像掲載などの運用業務を行います。担 当
- ディレクター
- デザイナー
- フロントエンジニア
- システムエンジニア
-
-
RANGE & SKILL
Webコンテンツ企画・制作の
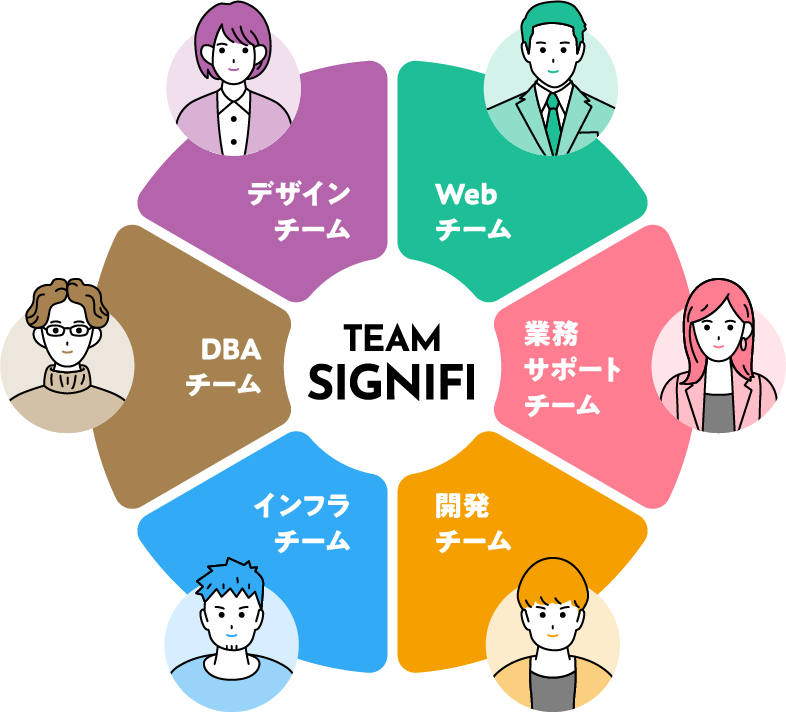
「作業範囲とスキル」案件毎にプロジェクトチームとしてお客様の制作を担当。
一貫してお任せください!
シグニフィでは「Webコンテンツ企画・制作」におけるお客様の持つ課題を発見、そして解決するための専門的な6つのチームとスキルを持っています。
SCROLL >>>
Webコンテンツ企画・制作

「製品やサービスをWebサイトでどう表現したらいいのか分からない」「製品やサービスがコンバージョンに結びつかない」などの課題や悩みに対し、製品やサービスを多角的に分析して、課題解決に向けたコンテンツを企画・制作いたします。
-
- Webサイト構築
-
-
PURPOSE
Webサイト構築の「目的」
-
PURPOSE
01
使いやすさやWebデザインの潮流を意識したデザインの提案。
-
PURPOSE
02
課題発見から仮説検証できるPDCAサイクルの仕組みの提案。
-
PURPOSE
03
システム開発を伴うサイト構築では、デザインからシステム開発まで一気通貫で対応。
-
PURPOSE
04
プロジェクト運営に長けた人材が豊富で、スムーズなプロジェクト進行をサポート。
-
PURPOSE
05
中規模から大規模サイト構築の経験者が多数在籍。
お客様が抱えるWebサイトに関する課題を解決!
当社では、Webコンサルティング・Webコンテンツ企画・制作での実績を活かし、お客様に合わせた戦略的なWebサイト構築から運用までをサポートいたします。
-
-
FLOW
Webサイト構築の「流れ」
-
STEP
1要件定義
- コンセプト定義
- システム要件
- デザイン要件
- マーケティング要件
コンセプトの定義
Webサイトの対象となるターゲット層(ターゲット)、競合サイトや市場の中で提供するサイトの位置付け(ポジショニング)、他のサイトとの差別化(オリジナリティ)を明確にし、Webサイトが目指す方向性を基に実現可能性や目標数値(KPI/KGI)を考慮して要件として定義します。
システムコンセプト
システムコンセプトは、システム開発チームが達成すべき目標となります。この目標を達成するための非機能要件や機能要件などを定義します。
要件定義の概要
Webサイト全体構成・・・コンテンツ、ページ、URLについて
Webサイトの概要・・・目的、なぜ手段を講じるのか、体制、スケジュール、ターゲット、予算について
機能要件・・・サイトに必要な機能について
技術要件・・・開発言語、ソフトウェアの導入について
インフラ要件・・・サーバーの選定、ドメインについて
セキュリティ要件・・・不正アクセスを防止するルールについて
品質要件・・・検証する範囲や内容、環境について
リリース要件・・・リリースに関わる作業日時、公開日時について
運用・保守・・・メンテナンスや更新について
デザインコンセプト
他社Webサイトとの差別化の方法やオリジナリティのアピール、ターゲットへの訴求力が重視されます。ただキレイなだけのデザインに価値はありません。ユーザーにとって使いやすく、Webサイトの目的を達成するために適切な導線が用意されたデザインを定義します。
マーケティングコンセプト
Webサイトの目的を達成するために必要な広告手法や予算、SEO対策などを企画します。担 当
- ディレクター
- アートディレクター
-
STEP
2設計
- サイトマップ
- ワイヤーフレーム
- UI設計
- アクセスログ分析
要件定義を元にWebサイトの骨組みを設計します。
サイトマップの作成(サイト全体のページ構造の設計)
ワイヤーフレームの作成(レイアウトの設計)
UI設計(ユーザーがデバイスとやり取りをする際の入力や表示方法の設計)
アクセスログ分析方法(ユーザーシナリオを想定したタグの埋め込みの設計)
制作スケジュールの策定担 当
- ディレクター
- アートディレクター
-
STEP
3制作
- ディレクション
- デザイン
- コーディング
デザイン制作
ワイヤーフレーム(やサイトマップ)を元に、トップページや雛形になる主要ページ(テンプレートページ)を制作し、下層ページへとページデザインを進めていきます。
ロゴ・アイコンなどパーツの統一やサイト全体に関わる配色設計やイラストのテイストなどトーン&マナーに従って画面のデザインを制作します。一般的には、PhotoshopやIllustratorなどのデザインソフトを使用して制作します。デザインデータにおいて、データの単位やカラーモードなど、Web用のデータとして制作し、コーディングしやすいようなレイヤー分けや、文字のアウトライン化なども行ないます。
コーディング(フロントエンド)
デザインをWebページで表示できるようにします。クリックしたときのページ遷移やスライドショーなど、主にユーザーに見える画面上の機能(ブラウザの機能で動く部分)を構築します。
Webページ上には表示されませんが、SEO対策(検索エンジンにページの情報を伝える)、OGP設定(SNSにシェアする場合の表示を設定するhead情報)も併せてコーディング時に設定します。担 当
- ディレクター
- デザイナー
- フロントエンジニア
- システムエンジニア
-
STEP
4運用
- 効果検証
- PDCA設計
- 保守
- 運用
保守
予想されるアクセス数に耐えられるか(サーバーがパンクして停止しないか)や、レンタルサーバー、独自ドメイン、ASPサービスなどの更新管理、収集データの管理(個人情報の取り扱い)、外部からの攻撃に対してのセキュリティ管理について対策を行います。
運用
Webサイト公開後の追加ページの掲載や運用について、効果検証を行い、サイトの更新や再構築を行います。その他、定期的なアクセス解析レポート、SEO、コンテンツ制作、アフィリエイト、広告運用、ECショップ運用、お知らせ情報発信、SNS運用、掲示板サービス、代理店業務、導入サポート、運用マニュアル、キャンペーンサイトなどであれば、収集データのレポート集計、抽選・賞品発送作業、掲載終了、投票結果掲載、投稿画像掲載などの運用業務を行います。担 当
- ディレクター
- デザイナー
- フロントエンジニア
- システムエンジニア
-
-
RANGE & SKILL
Webサイト構築の「作業範囲とスキル」
案件毎にプロジェクトチームとしてお客様の制作を担当。
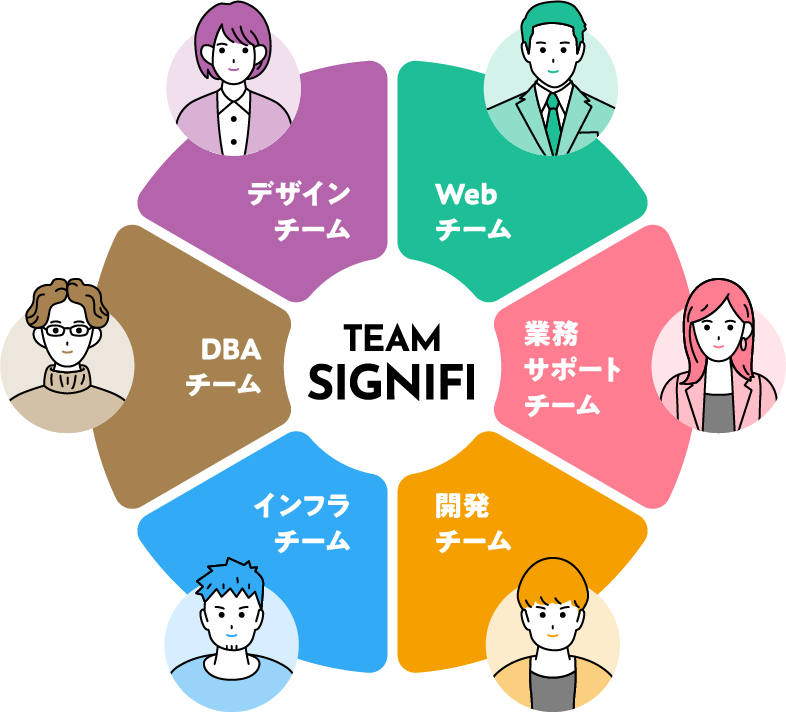
一貫してお任せください!
シグニフィでは「Webサイト構築」におけるお客様の持つ課題を発見、そして解決するための専門的な6つのチームとスキルを持っています。
SCROLL >>>
Webサイト構築

「売上を伸ばしたい」「新規開拓をしたい」「営業効率を上げたい」「いい人材を確保したい」「ネットでの販売を強化したい」などの課題や悩みに対し、課題解決に向けたサイトを構築いたします。
-